尋ねられたが、ばしっと答えられなかったので概要をまとめる。
Core Web Vitalsとは
コア・ウェブ・バイタルはサイトの閲覧者の快適性を測るための指標。単純な表示速度はもちろん、人間が閲覧する際の快適さを重要視する点が特徴的。
以下の3点で構成される。
1. LCP
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
要はページの主要コンテンツをどれくらい早くレンダリングできるかを示す数値。2.5秒以内に表示されるべき指標。
2. FID
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
リンクのクリックやスクロールなど、ユーザがページに対して操作可能になるまでの数値。100ms以内に表示されるべき指標。
サーバの応答速度ではなく、ブラウザについての指標。不要・重いJSを詰めすぎると発生しやすい。
3. CLS
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
要は読み込みが遅くてガガガッと読み込み時にコンテンツが動く現象を測る指標。移動した距離に応じて計測される。0.1を目指す。
画像数やサイズがでかいページで多く発生している印象。具体的な対象箇所はDevツールで確認できる。
imgタグのサイズ属性の指定で回避できるが、HTML5のsrcset属性との絡みもあるため少し整理する必要がありそう。運用面で無理のない形にしたい。
問題があるページの特定
Search Consoleが教えてくれる。「ウェブに関する主な指標」で一括してチェック可能。
普段使わないスタッフには別途説明を添えて情報提供が必要な印象。ちょっととっつきにくい。Page Speed Insightsを使ってもいいかも。

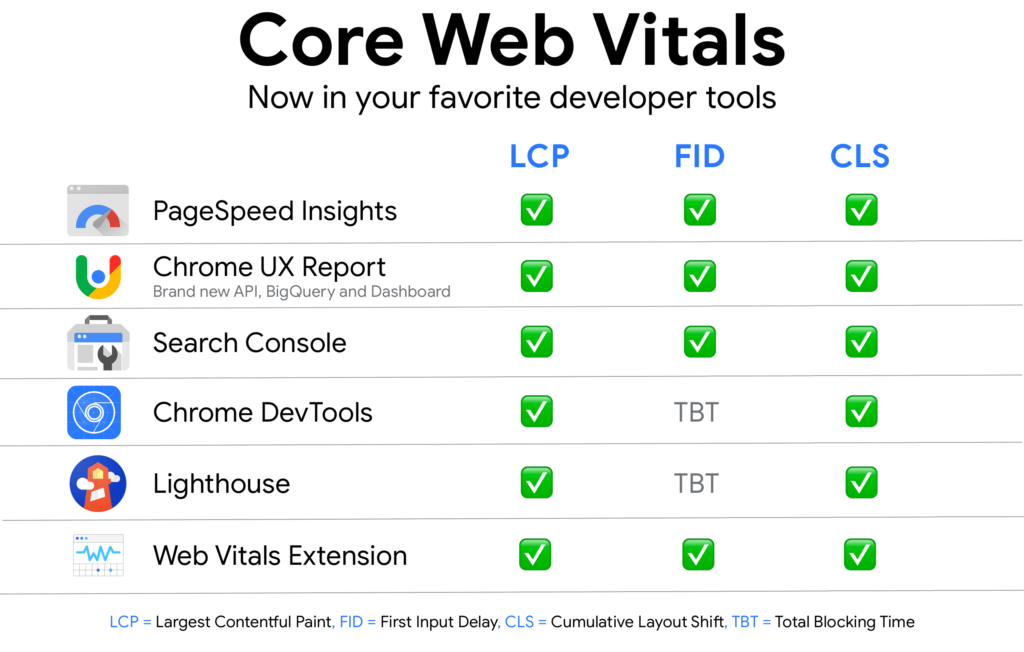
外にもGoogleが提供する各種ツールで測定が可能。Search Consoleで洗い出し、Devツールで特定・修正という流れが良さそう。
ひとまず主要サイトで検証して、改善のモデルケースにするということを想定してすすめる。