引き続きディレクティブを試す。ディレクティブはv-接頭辞ではじまる、HTMLとjsを紐づける機能(バインディング)のこと。
v-if
See the Pen v-if by git-cat-meow (@git-cat-meow) on CodePen.
v-ifを使ってseenプロパティを指定する。js側で初期値を設定し、ここではtrueとする。
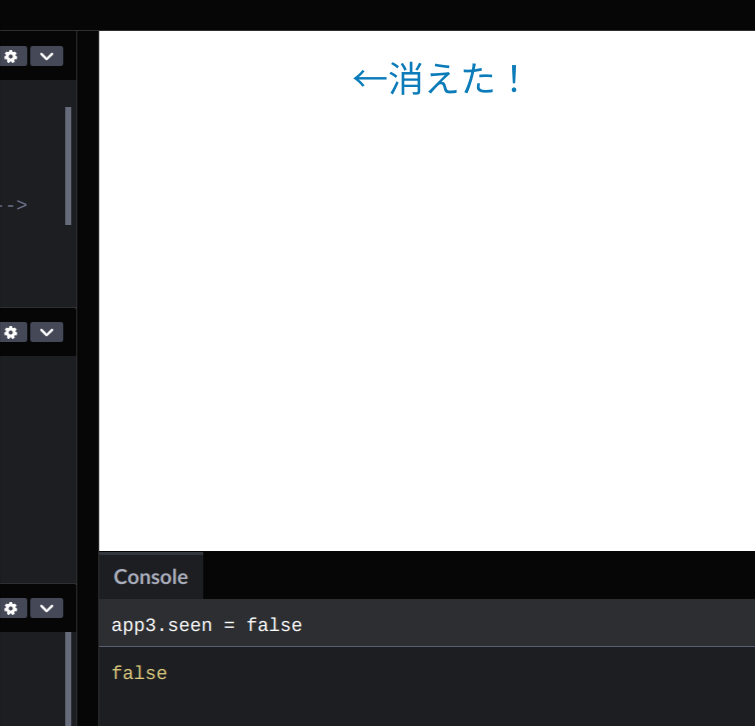
初期値のままだと条件を満たしているので表示されるが、コンソールで値をfalseに書き換えると表示されなくなる。
プロパティの値を変更するには、app3.seen = falseとする(seenだけではダメ)。

DOM上ではコメントアウト扱いに変更されている。
v-else
ifがあるということで、elseもある。
See the Pen v-if by git-cat-meow (@git-cat-meow) on CodePen.
こちらもコンソールでfalseに変更すると…

変わった…。
さらに複数の条件を用いたい場合は、v-else-ifディレクティブを使用する。
参考にしたページにもあるが、v-ifディレクティブは単一の要素にしか使用できないので、ブロック単位で表示切替をしたい場合は<template>タグなどで囲む必要がある。
v-show
要素の表示・非表示を制御するディレクティブにはv-showもある。こちらも真偽値で表示と非表示を制御する。
See the Pen v-show by git-cat-meow (@git-cat-meow) on CodePen.
コンソールで app3.seen = false を叩くと、表示されなくなる。
v-ifとの違いだが、v-ifが対象をコメントアウトするのに対してv-showはdisplay=noneする点で異なる。
v-showの方が処理負荷は小さいので、頻繁な切り替えがされそうな商品ページでの説明切り替えなどではこっちの方が良さそう。
