codepenで開発している際に、マスタッシュが一瞬出てくるのが気になっていた。対処法もちゃんと用意されていたので、試してみる。
v-cloakディレクティブ
cloak: クローク。マント?覆い隠すという意味だろうか。
See the Pen v-cloak by git-cat-meow (@git-cat-meow) on CodePen.
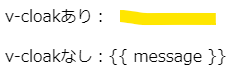
結果

インスタンスの生成を3000ミリ秒遅らせて、視認しやすいようにする。
v-cloakだけで制御されているわけではなく、CSSでdisplay: none;することで非表示状態にしておくという流れ。
CSSは属性セレクタを使用する(v-cloakは属性)。